Angular library starter
Starter Projekt zum Erstellen von Angular Bibliotheken. Voll automatisiertes release Setup, Testing, Linting, Contribution Guidelines, Prettier, Husky und mehr.

Official documentation
Angular library starter
Build epic Angular libraries in no time! Stop loosing time over the library setup and focus on the library logic!
What's included
The library starter contains state of the art technologies and best practices when it comes to delivering Angular libraries. Here are some of the included core features.
- Library setup
- Showcase setup
- Lint setup
- Testing Setup
- Test Coverage reporting
- Commit linting (Conventional commits enforcement)
- Fully automated releases to NPM based on commit messages
- Automatic showcase deployments to GitHub Pages
- Automated contributors credit
- Code of conduct
- Automated Changelog generation
- Automated version bump in GitHub
- Automated creation of Tags in GitHub
- Automated creation of releases with release notes in GitHub
- Code preview in the showcase
Which technologies are included
- Angular (15)
- Jest
- Esllint
- Husky
- Commitlint
- Lint staged
- Semantic release
- ngx-highlight
- Tailwind (for the showcase)
How to use this starter
Use the template
To use this starter you have to click on the Use Template. Once you have the template, clone it, and run the following commands.
Customization
Once you cloned the template you can run the fllowing command to customise it.
Showcase deployment
This starter uses a Github action to automatically deploy your showcase to GitHub pages. If this doesn't work out of the box you probably have to enable deployments under the settings of your repository.
To enable deployments go to the settings of your repository and navigate to the Pages section and choose the gh-pages branch as source.
Note that this branch will be created automatically once you push your code to the repository.
Use fully automated releases
In order to make fully automated releases work you have to add two tokens as repository secrets.
GH_TOKENNPM_TOKEN
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Kevin Kreuzer 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!
Folgendes könnte Sie auch interessieren
Entdecken Sie weitere einzigartige Produkte

Angular Signals Ebook
Learn everything about the future of Angular with Angular Signals. In this comprehensive ebook, you will not only master the API and advanced concepts but also gain valuable insights into how this cutting-edge technology works behind the scenes. Elevate your development skills today and be at the forefront of real-time communication with Angular Signals!

Angular Enterprise Architecture Ebook
Learn how to architect a new or existing enterprise grade Angular application with tooling based automated architecture validation.
This will ensure that Your project stays maintainable, extendable and therefore with high delivery velocity over the whole project lifetime!

Angular UI components library starter
The custom Angular UI components library starter is a starter project to create, build, test, deliver and showcase your Angular component library. We collected all the best practices of building Angular libraries and put them together with state-of-the-art technologies into one epic starter kit.

Skol
Skol is the missing IDE scheme for all JetBrains products. It brings that Northern lights feeling straight to your IDE.

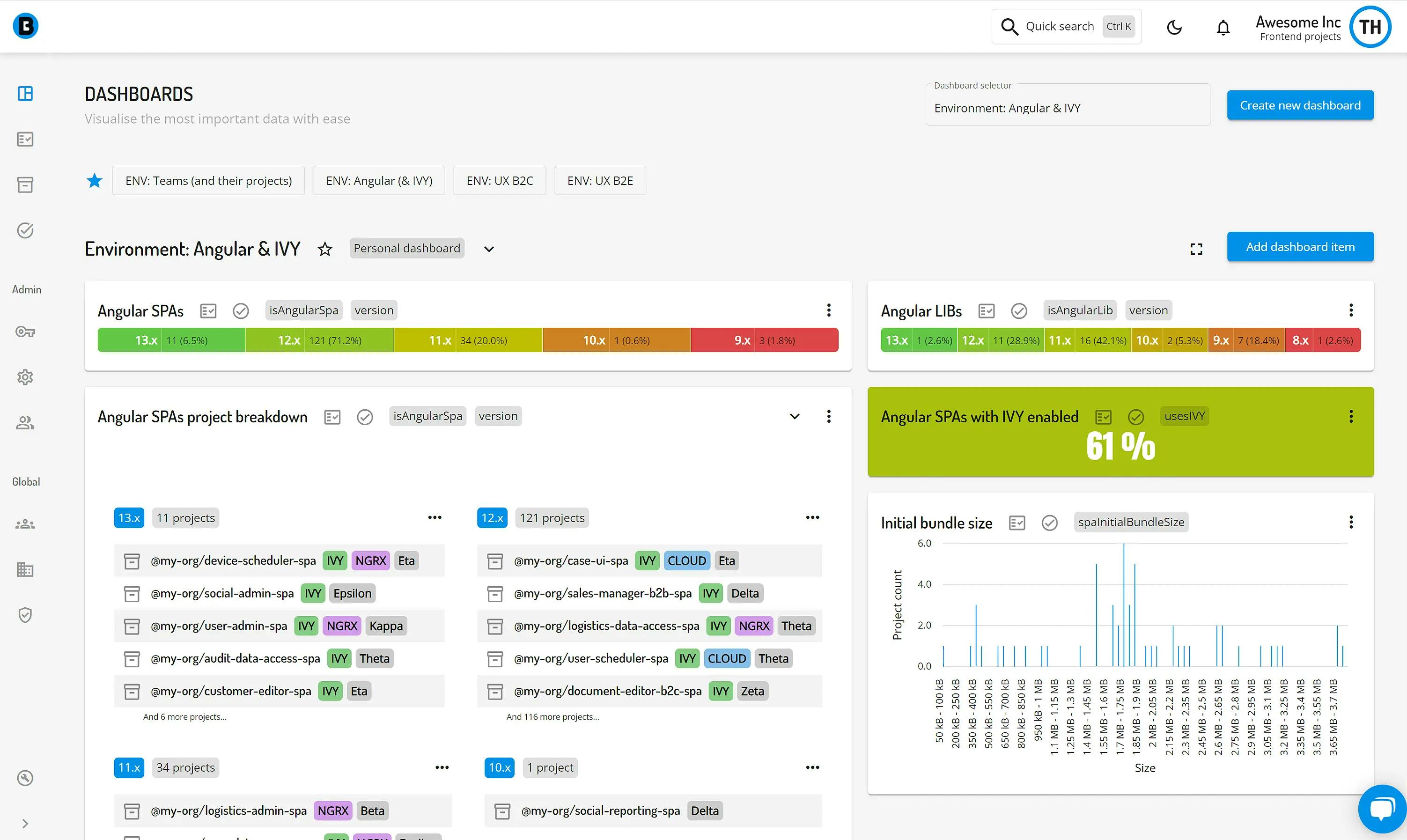
Omniboard - Enterprise Polyrepo Tooling
Omniboard is enterprise polyrepo management tool that helps you understand and evolve your codebases

Angularic Oh My Posh Theme
Angularic is a theme for Oh My Posh, a cross-shell prompt theming engine. It brings lots of infos relevant to Angular development packaged in a sleek and modern design.

ng-parsel
Parse your Angular code base to JSON - Great for displaying APIs and running custom analysis.

Code tailor
Code tailor is a tool to create code snippets with syntax highlighting and export them as images.
Stärken Sie Ihr Team mit unserer umfassenden Erfahrung
Unsere Angular Experten haben viele Jahre damit verbracht, Unternehmen und Startups zu beraten, Workshops und Tutorials zu leiten und umfangreiche Open-Source-Ressourcen zu pflegen. Wir sind sehr stolz auf unsere Erfahrung im Bereich des modernen Frontends und würden uns freuen auch Ihrem Unternehmen zum Aufschwung zu verhelfen.
