Workshop content
Here’s a full outline of the workshop that features all concepts, topics and examples covered.
Please note, our workshop content will continually evolve as we factor in participant feedback to deliver the most valuable experience possible.
waving_hand Introduction

- Origins & Evolution
- Version history and major updates
- What's new and most recent features overview
- Roadmap for the future
- Amazing docs & operator decision tree
- StackBlitz - the new best friend in your RxJs learning journey
account_balance RxJs concepts

- Async logic and its ubiquitousness in frontend
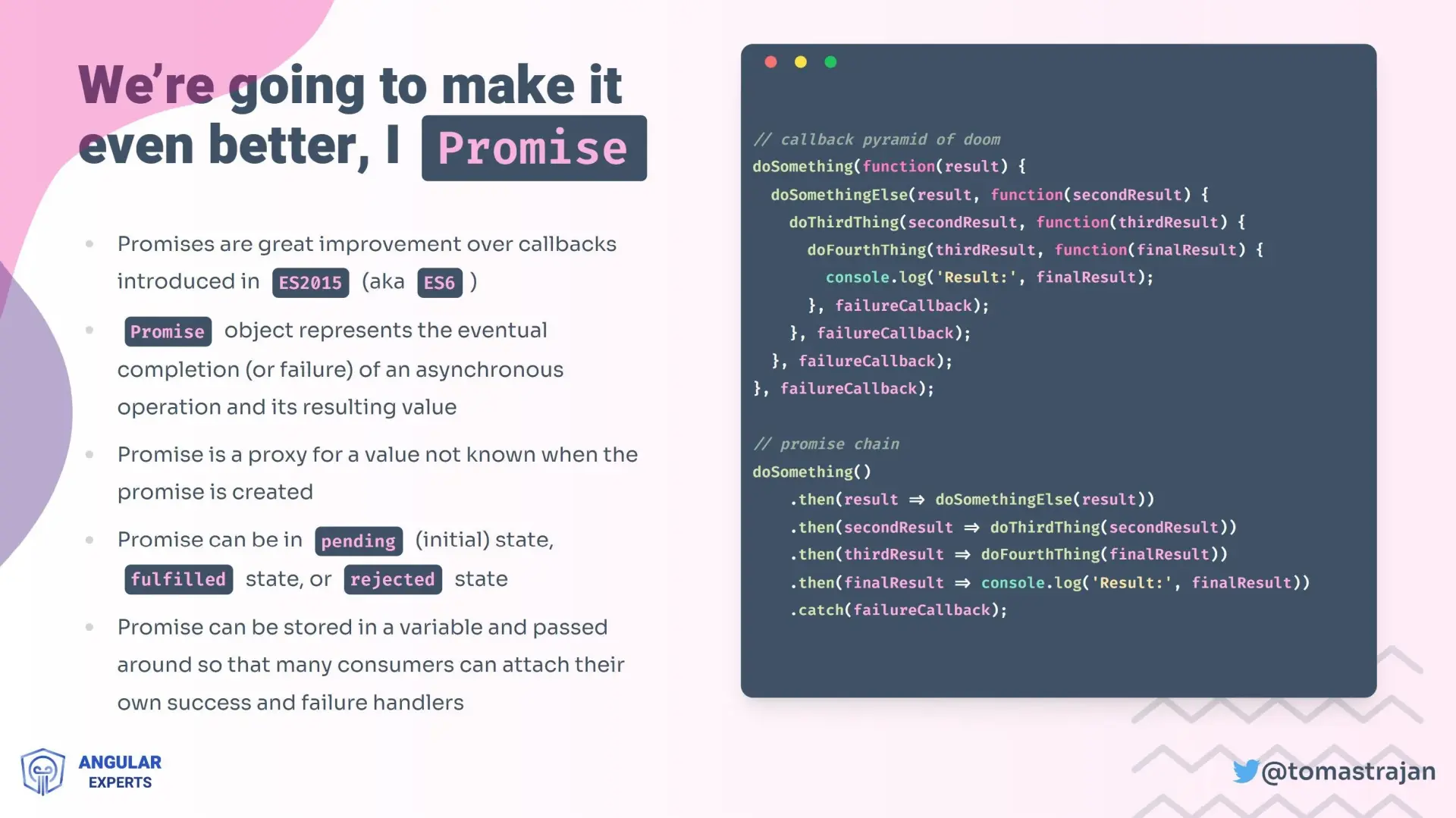
- From Callbacks and Promises to Observable Streams
- Observer vs Observable
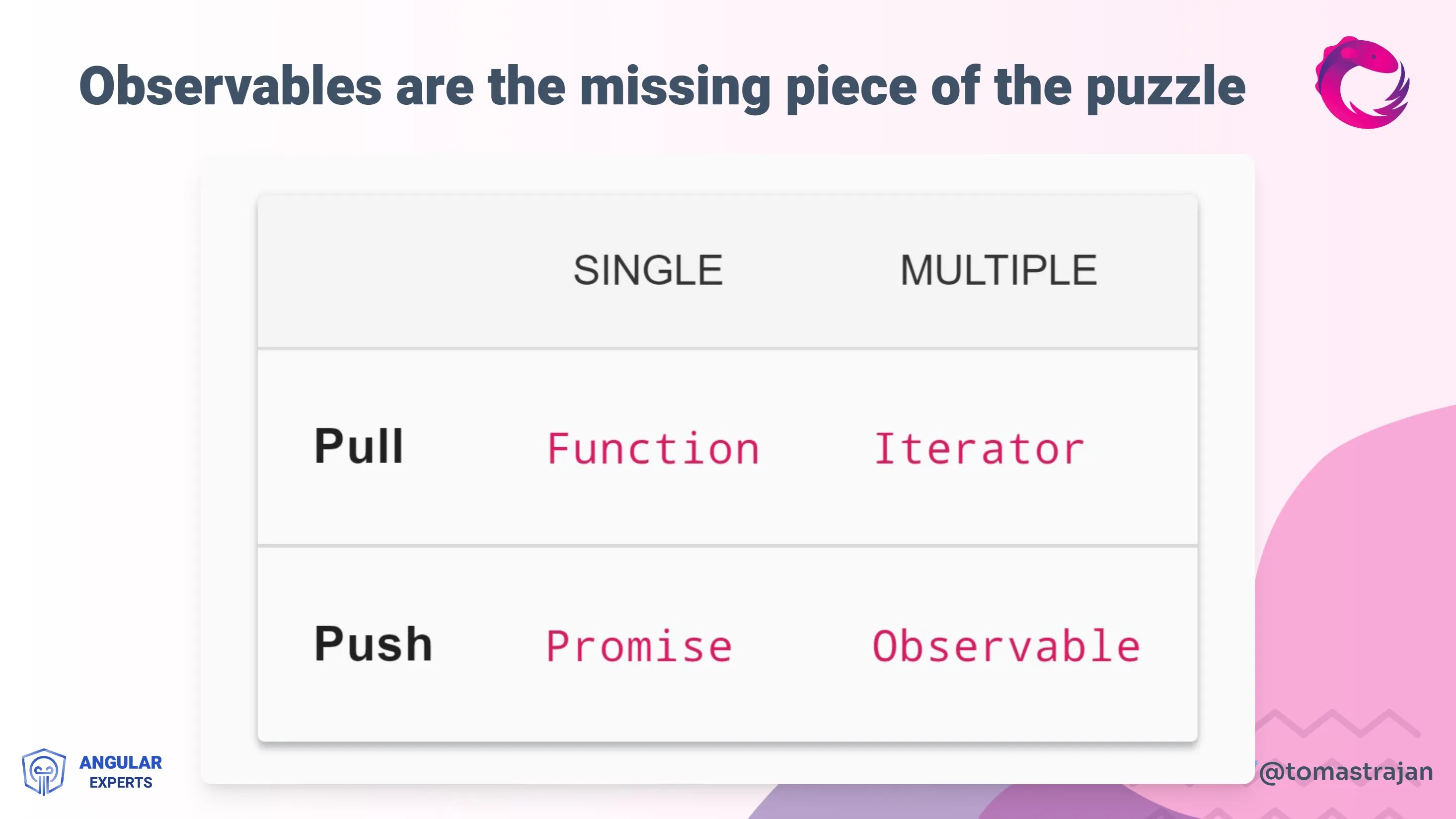
- The best way to understand RxJs in one image
- Handling multiple function calls together
directions_run RxJs basics

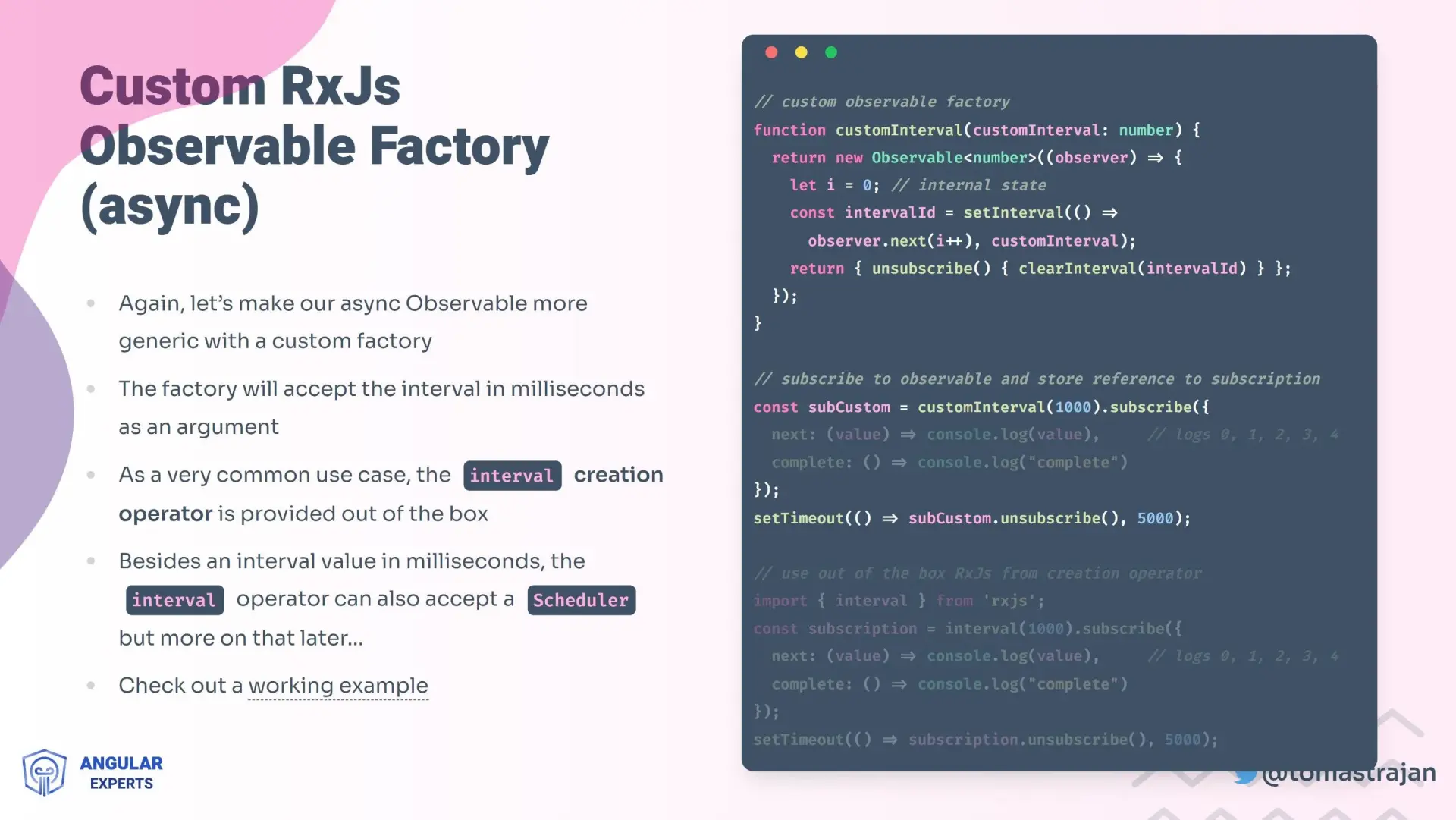
- Observables (streams)
- Observers (subscriptions)
- Value, error and completion events
- Subscription & unsubscription
- Operators (creation & pipeable)
directions_bike RxJs advanced concepts

- Higher-order Observables and flattening operators
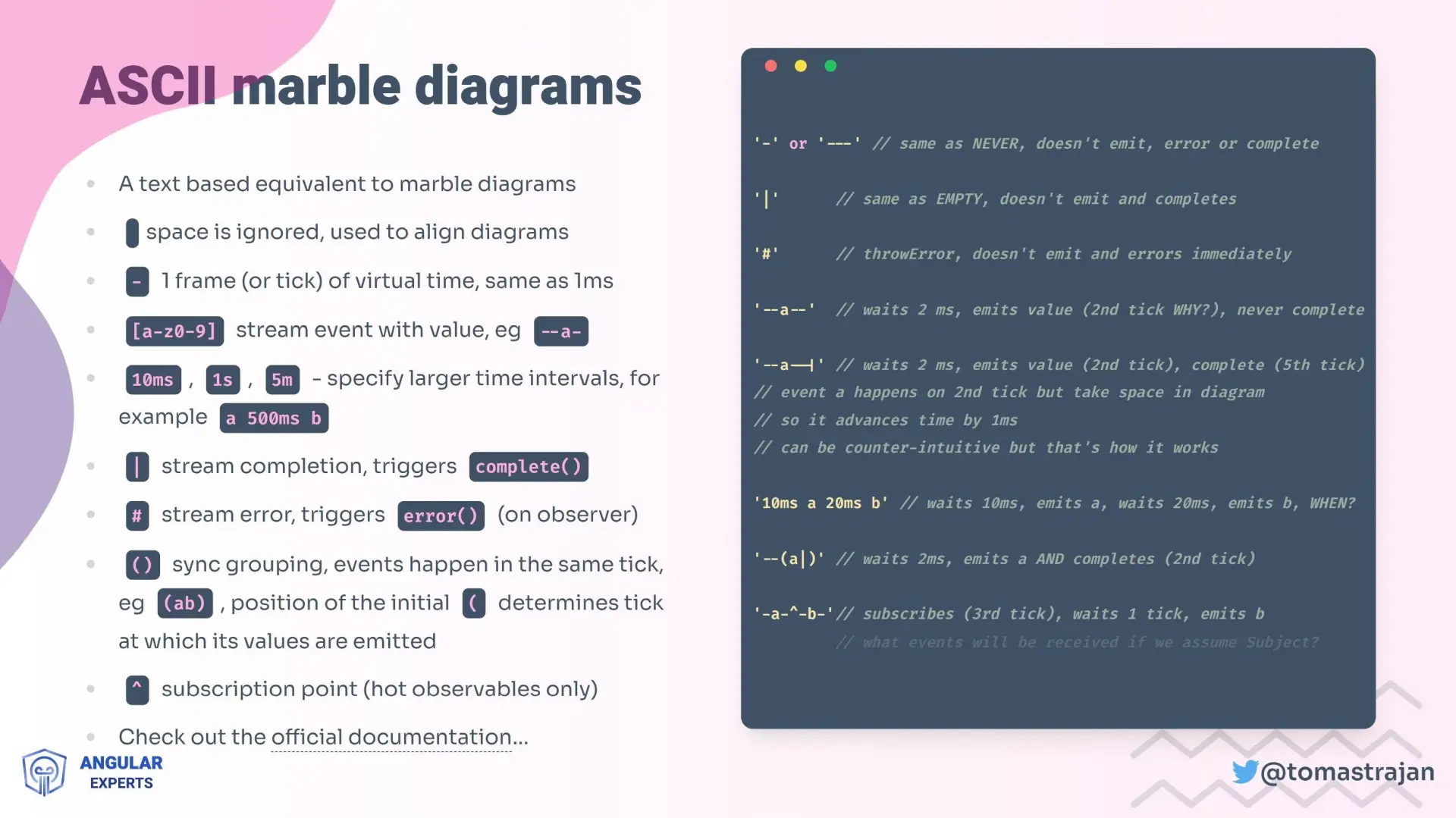
- Marble diagrams (& their ASCII representation)
- Hot and Cold (lazy) Observables
- Subjects & subject types
- Stream sharing (multicasting, ref counting)
- Schedulers
tips_and_updates Practical tips & best practices

- How to resist the temptation to streamify your synchronous code
- Observable-like entities and their implicit casting to Observable
- Internalizing the difference between stream definition vs stream execution
- The declarative nature of Observable streams and its consequences
- How to stop re-creating Observables as a result of user interaction during runtime
- How to put an end to writing code with nested subscriptions
- How to not crash your stream permanently with incorrect error handling
- How to write future-proof RxJs code based on upcoming deprecations
- Why you should never treat your stream as synchronous
- Why you should never mutate Observable stream values
category Examples & use cases

- Streamifying browser APIs
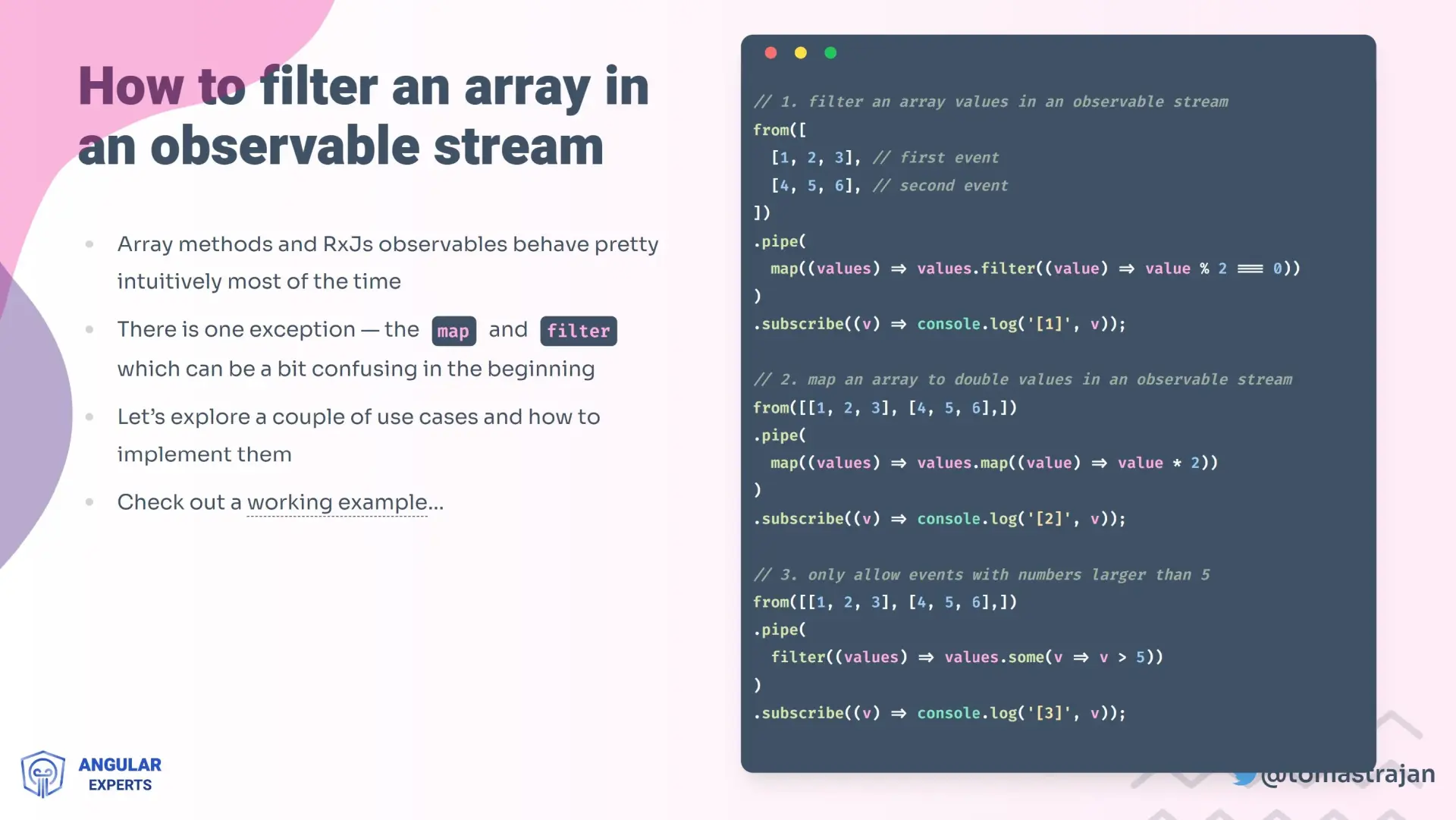
- When mapping is the only way to filter your array stream values (how to transform array (steam value) inside RxJs Observable stream (stream of events))
- Flattening operators
- Loading of data from APIs and orchestration
- Caching and sharing of stream values
- The best way to unsubscribe
- Exception and error handling
- And much more...
bug_report RxJs Testing

- Async logic testing
- Use of native TestScheduler
- Use of provided helpers (hot, cold, expectObservable, ...)
- Define streams with ASCII marble diagrams
- Testing mocked services (after scheduler has completed)
attachment Extra resources

- Full workshop in PDF format for future reference and knowledge preservation
- Step by step highlighted code examples that are easy to follow
- Lots of working examples (StackBlitz)
- Extensive range of exercises and solutions (StackBlitz)
- Workshop participation certificate
- Review of individual questions and exercises during hands-on phase