Structured content to maximize learning
Perfected over the years of using it in literally hundreds of enterprise grade Angular applications, the content allows you to skip the pain of learning form your own mistakes and start with the solution that is proven to work









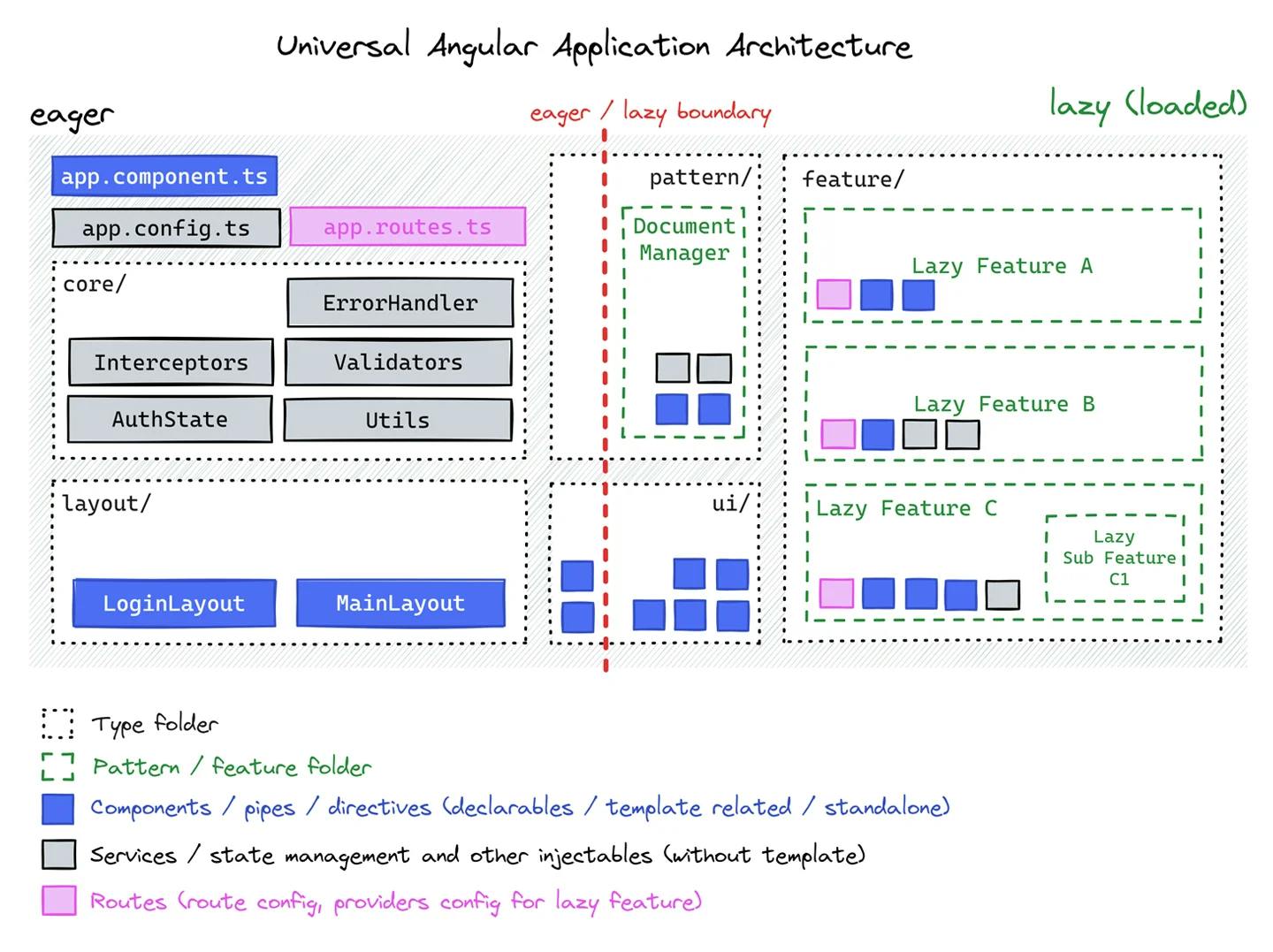
 Example diagram from the ebook
Example diagram from the ebook 
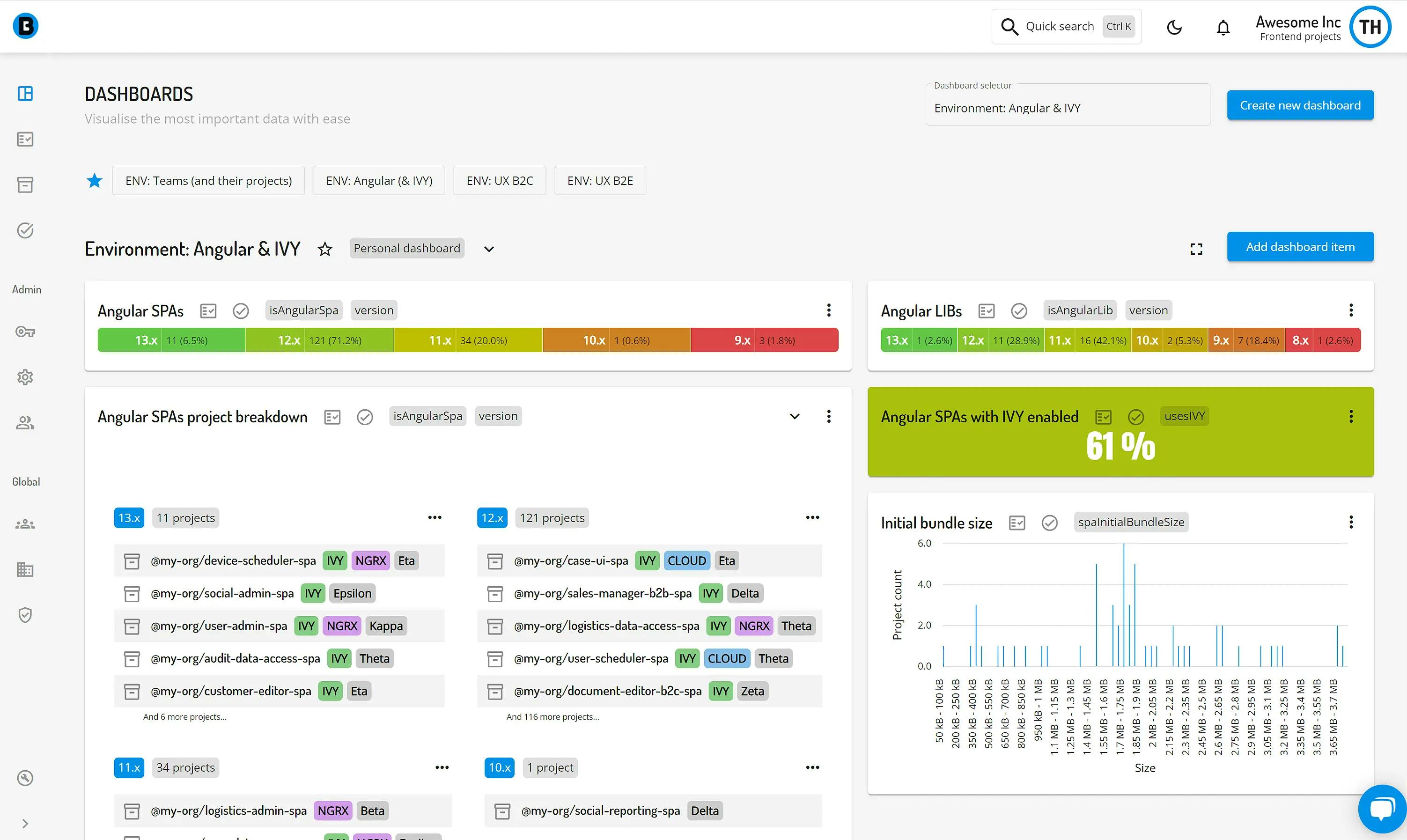
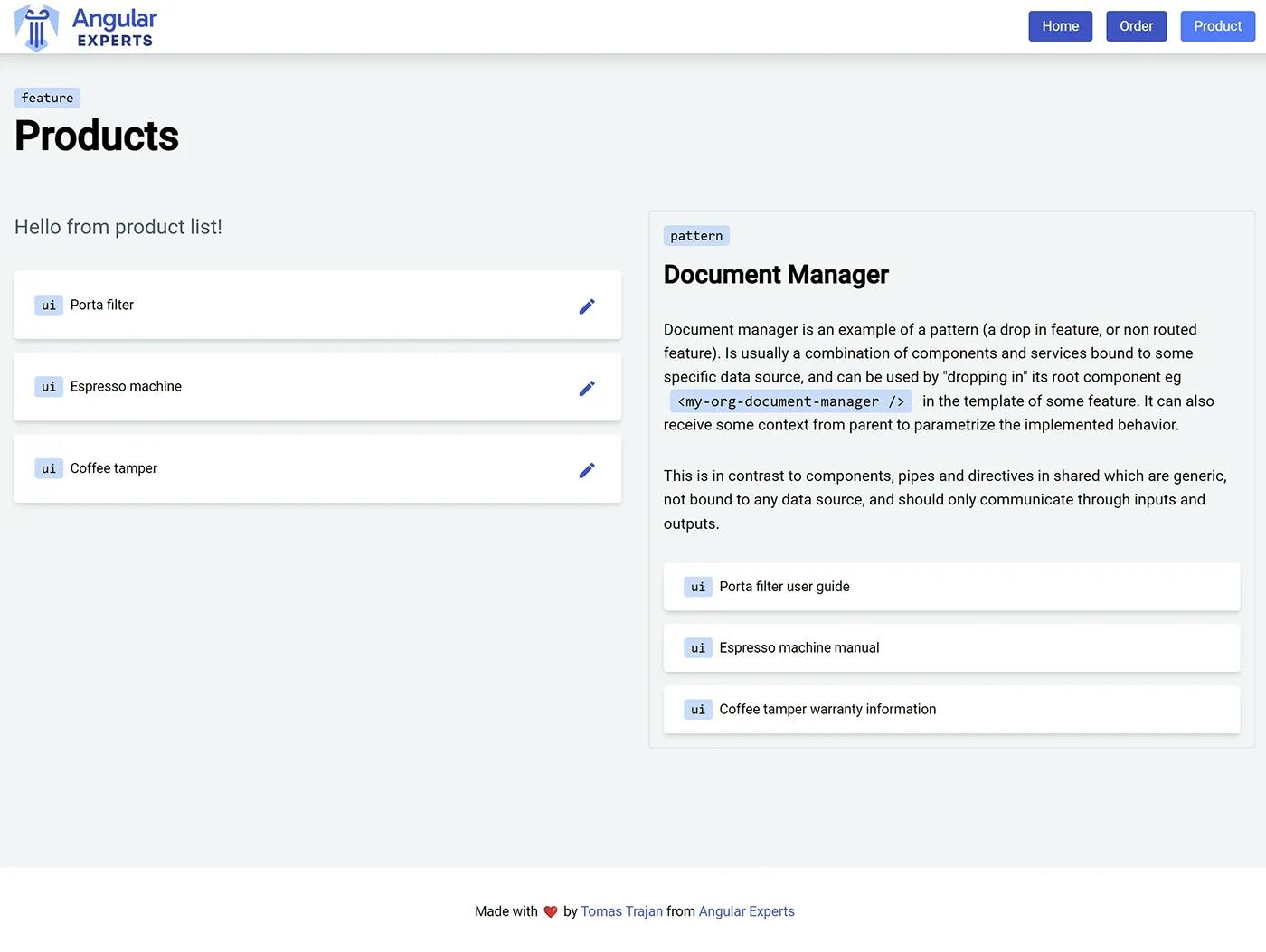
 Screenshot from the running Angular architecture example repository
Screenshot from the running Angular architecture example repository 
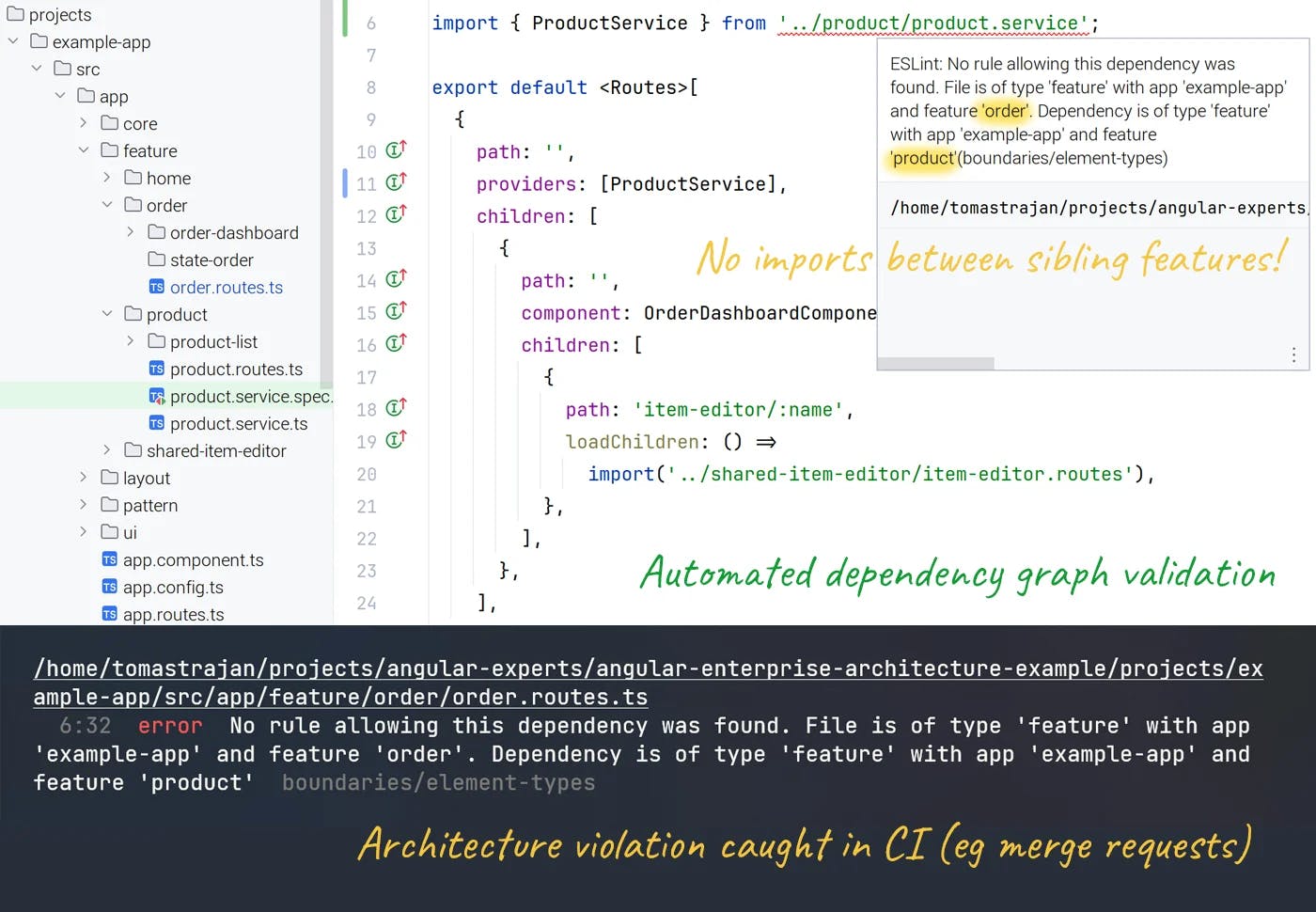
 Example of architecture violations caught by Eslint
Example of architecture violations caught by Eslint