Was bekomme ich?
Sie erhalten eine voll funktionsfähige Angular-Komponentenbibliothek mit einer Showcase-App, die Sie zum Aufbau Ihrer Komponentenbibliothek verwenden können. Der Starter enthält die folgenden Funktionen:

Was ist im Library setup enthalten?
- Vollständige Einrichtung zur Auslieferung Ihrer Bibliothek mit Subentries für hohe Performance und bestmögliches Tree shaking.
- Komplettes Setup um
CSSKlassen, Komponenten und Hilfsklassen bereitzustellen. - Komplettes Setup um
SCSSMixins, Funktionen und Variablen bereitzustellen. - Lifere Harness Objekte für jede Komponente in einem Testing Sub-entry.
- Test Setup mit
Jest. - Automatisierte Accessibility Tests für Desktop und Mobile.
- Linting & Formatierung: Schreiben Sie den saubersten und bestmöglichen Code mit
Prettier,ESLintundStylelint. - Git: Automatisierte Hooks und Commit Message Validierung mit
husky,lint-stagedundcommitlint. - Mobile first styles.
- Best practices: Bewährte Architektur für Angular Bibliotheken & Stylesheets.
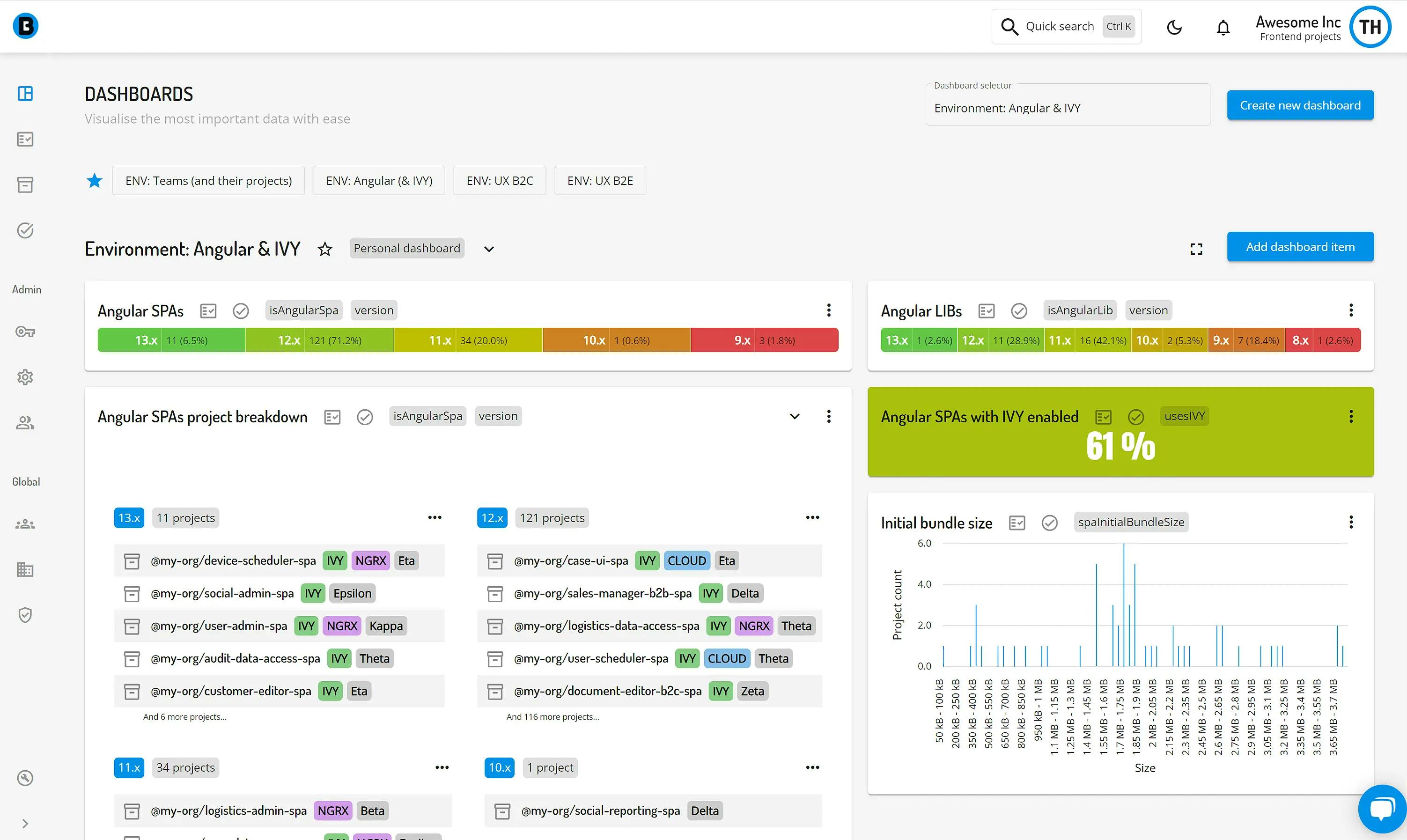
Was beinhaltet das Showcase Setup?
- Splash Screen um die Highlights Ihrer Bibliothek zu demonstrieren.
- Schnellsuche für alle Komponenten.
- Automatisiertes Inhaltsverzeichnis und Navigation für alle Showcase Seiten.
- API docs für alle Komponenten, Direktiven, Pipes und Harnesses Objekte.
TypeScript,HTML,SCSSund Test Vorschau für Showcase Beispiele.- Automatisierte Accessibility Tests für Desktop und Mobile.
- Links zum Source Code in Ihrem Repository für einfache Code-Contributions.
- Direkte Verlinkung auf Scrum boards oder Chats für verbesserte Zusammenarbeit.
- Responsive.
- Theming - Der Starter verfügt über ein Light sowie ein Dark Theme.
- Header mit wichtigen Informationen wie Link zum Repository und aktuelle Version der Bibliotheke.