
Angularic Oh My Posh Theme
Angularic is a theme for Oh My Posh, a cross-shell prompt theming engine.
It brings lots of infos relevant to Angular development packaged in a sleek and modern design.
Official documentation
Angularic oh-my-posh theme
Angular related prompt segments
- ✅ Angular version (major)
- ✅ NX version (major)
- ✅ Node.js version (major)
- ✅ NPM version (major)
Other prompt segments and features
- ✅ Current user
- ✅ Git status (behind, ahead, changes, ...)
- ✅ Execution status
- ✅ Execution time
- ✅ Date and time
Get Started
- Setup oh-my-posh with your terminal and shell
- Install one of the Nerd Fonts
- Enable oh-my-posh prompt for your shell
- Download the theme file
angularic.omp.json - Enable Angularic theme, eg for fish it would be
oh-my-posh init fish --config ~/path/to/theme/angularic.omp.json | source, check out docs for other shells
Troubleshooting
Fonts
In general, the oh-my-posh font install tries to set up font in your environment.
If that doesn't work and the prompt looks weird, try to set up the font manually.
To do that, perform the following steps:
- download one of the Nerd Fonts like
JetBrainsMono Nerd FontorMeslo Nerd Font - install the font on your system
- set the font in your terminal app, eg in Windows Terminal it would be using
Settings -> Profiles -> <your-profile> -> Font face -> <your-nerd-font>
or in settings.json
{
"profiles": {
"defaults": {
"font": {
// please notice that the font file name and system name might be different
"face": "JetBrainsMono NF",
"weight": "medium"
}
}
}
}
Angular Experts
Brought ot you by Angular Experts, a team of Angular developers, trainers and consultants by Tomas Trajan and Kevin Kreuzer.
Learn from our free Blog about all things Angular, NgRx, RxJs and NX and check out our Workshops and Products offer.

You might also like
Explore more of our outstanding products

Angular Signal Forms Workshop
Master Angular's brand new Signal-based Forms API through 12 progressive hands-on labs. Learn form basics, validators, custom controls, subforms, migration strategies, and more.

Build AI-Powered UIs with Angular
A practical, video-based course with 30+ snackable lessons that teaches you how to build AI-enhanced user interfaces in Angular. Learn streaming chats, tool calling, Gen UI, structured outputs, forms automation, charts from AI, and more.

ng-portfolio
A lightning-fast, fully customizable portfolio template for Angular developers. Deploy your professional portfolio in just 15 minutes with exceptional Lighthouse scores and an intuitive configuration system.

Angular Signals Masterclass eBook
Learn everything about the future of Angular with Angular Signals. In this comprehensive ebook, you will not only master the API and advanced concepts but also gain valuable insights into how this cutting-edge technology works behind the scenes. Elevate your development skills today and be at the forefront of real-time communication with Angular Signals!

Angular Enterprise Architecture eBook
Learn how to architect a new or existing enterprise grade Angular application with tooling based automated architecture validation.
This will ensure that Your project stays maintainable, extendable and therefore with high delivery velocity over the whole project lifetime!

Skol
Skol is the missing IDE scheme for all JetBrains products. It brings that Northern lights feeling straight to your IDE.

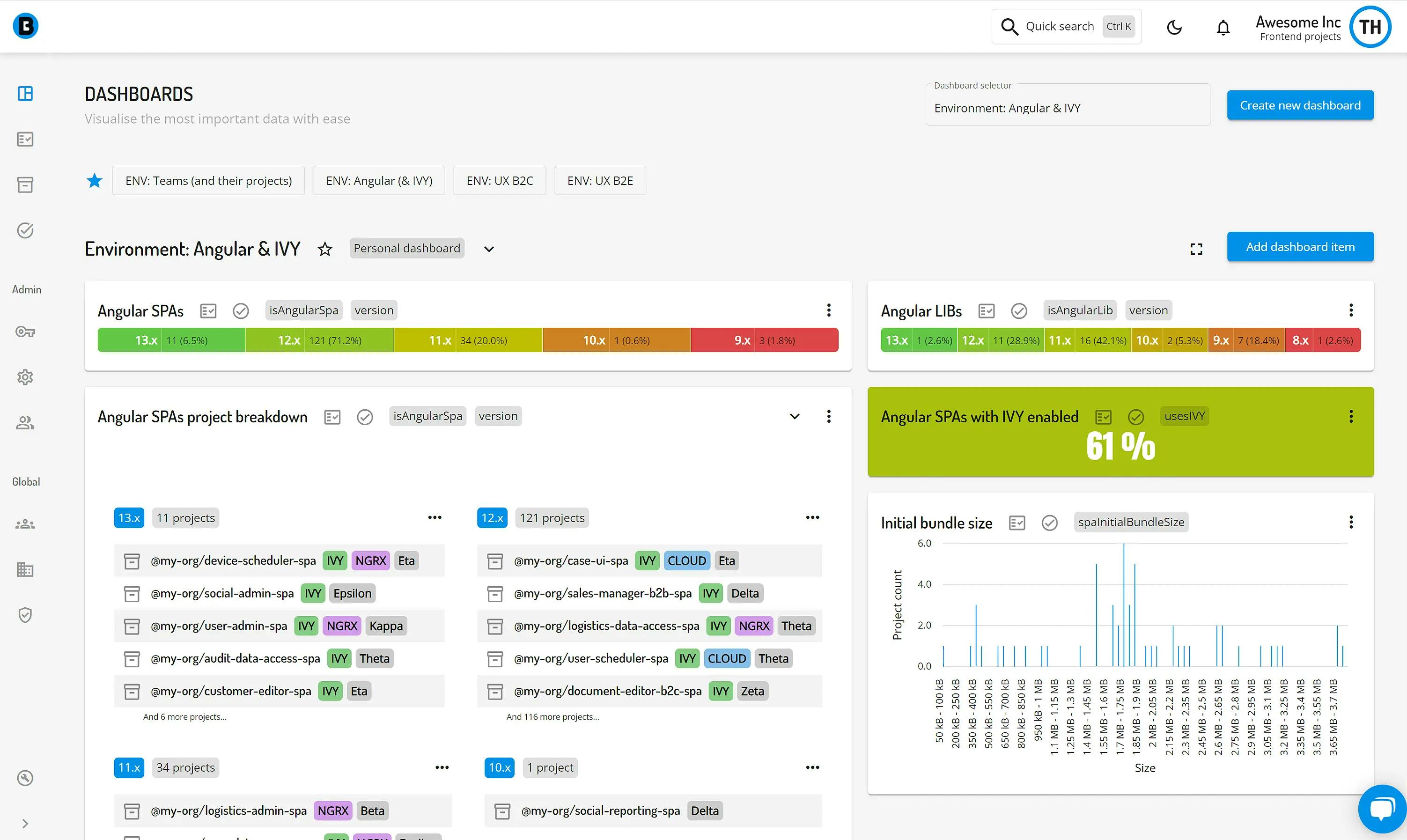
Omniboard - Enterprise Polyrepo Tooling
Omniboard is enterprise polyrepo management tool that helps you understand and evolve your codebases

ng-parsel
Parse your Angular code base to JSON - Great for displaying APIs and running custom analysis.

Angular UI components library starter
The custom Angular UI components library starter is a starter project to create, build, test, deliver and showcase your Angular component library. We collected all the best practices of building Angular libraries and put them together with state-of-the-art technologies into one epic starter kit.

Angular library starter
About Starter project to build epic Angular libraries with fully automated release setup, testing, linting, contribution guidelines, prettier, husky and more

Code tailor
Code tailor is a tool to create code snippets with syntax highlighting and export them as images.
Stärken Sie Ihr Team mit unserer umfassenden Erfahrung
Unsere Angular Experten haben viele Jahre damit verbracht, Unternehmen und Startups zu beraten, Workshops und Tutorials zu leiten und umfangreiche Open-Source-Ressourcen zu pflegen. Wir sind sehr stolz auf unsere Erfahrung im Bereich des modernen Frontends und würden uns freuen auch Ihrem Unternehmen zum Aufschwung zu verhelfen.