Angular Signals Masterclass

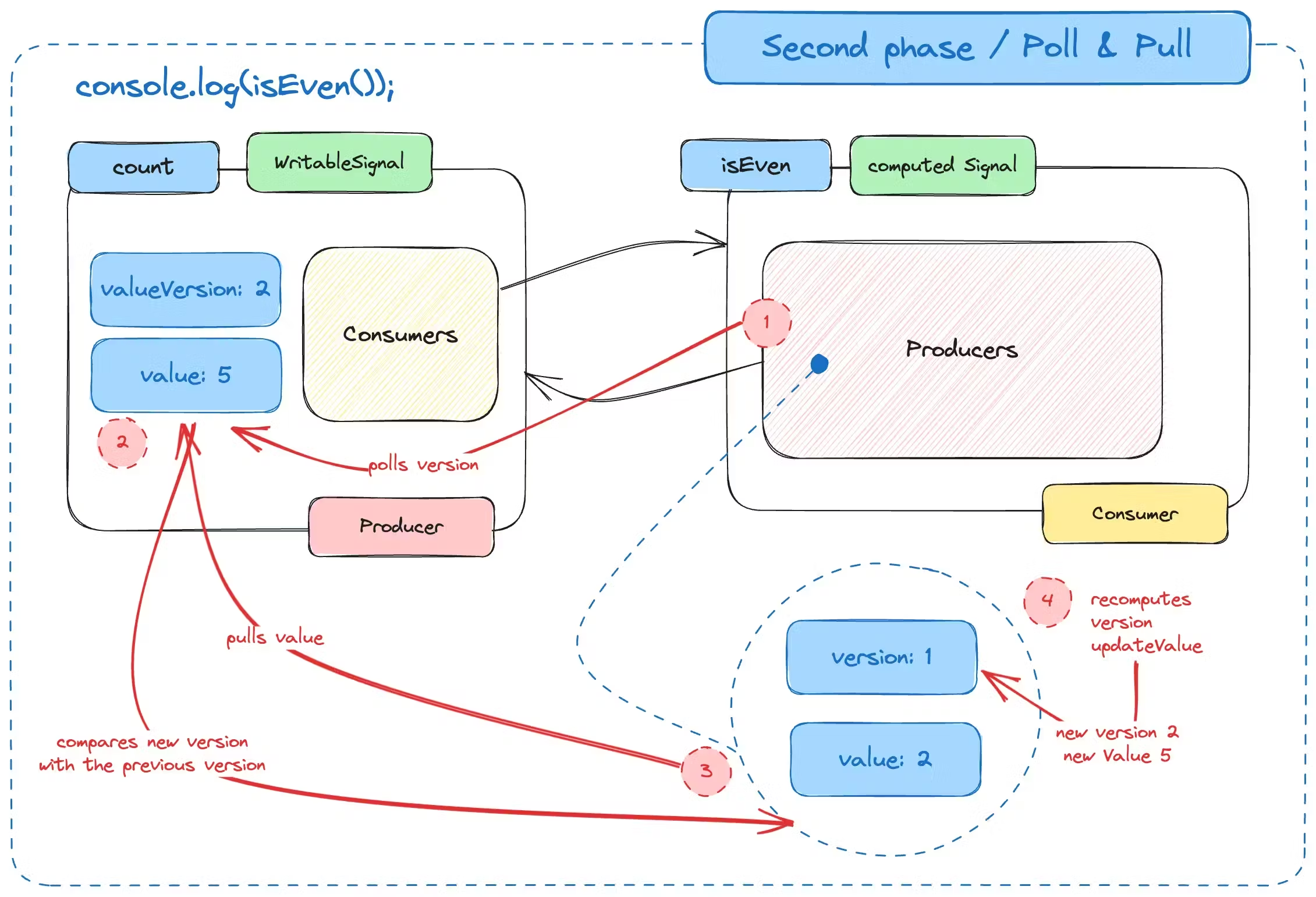
 Example diagram from the ebook
Example diagram from the ebook You will learn
- How to create, read, update and mutate Angular Signals.
- Master
computedsignals andeffectsto build reactive, high-performance applications effortlessly. - Understand the concept of
ConsumersandProducersin the context of Angular Signals. Push -> Poll -> Pullalgorithm.- Latest innovations in change detection.
- Modern Signal APIs such as Signal
inputs,modelinputs and Signal queries such asviewChildviewChildrencontentChildandcontentChildren. - Learn when to use Signals and when to opt for Streams, and discover the best practices for combining Signals with RxJS.
Verhilf deiner IDE zu neuem Glanz
Nordlicht-Feeling direkt in deiner IDE. Ein einfaches, aber leistungsstarkes Dark Theme, das toll aussieht und die Augen entspannt.

I highly recommend his book to anyone looking to enhance their Angular skills.

Shai Reznik
Google Developer Expert Angular, Qwik Team Member, Founder & CEO @HiRez.io
Isarel
Get a Glimpse Inside
Enjoy a free preview of the content you’re about to explore
Curious about what’s inside? We’ve got you covered!
Download a free preview of our book and get a taste of the insights, strategies, and practical knowledge presented throughout this book.
This preview is designed to give you a sneak peek into key concepts and exciting topics, so you can see firsthand how valuable this resource will be. Dive in and explore — no strings attached!

I recommend anyone who wants to start adopting Signals to go through this book.

Santosh Yadav
Google Developer Expert for Angular 🅰️| GitHub Star ⭐ | Nx Champion 🏆 | Developer Advocate 🥑,
Niedersachsen, Germany
Tips & best practices
Lots of actionable tips and best practices based on the extensive experience, for example...
I’m so happy to have found a book that covers everything about Signals in Angular.

Dany Paredes
Frontend lead and Google Developer Expert in Angular, InnoIT
Barcelona, Spain
Ready to take your Angular architecture skills to the next level?
Pay once and get free updates for life. There’s also a 30-day money back guarantee.
Free preview
Try it before you buy it
$0
- Preview in PDF format
- Discover book style before purchase
- Full table of content
- 1 example chapters
- 34 pages
Solo bundle
Single license for 1 person
24.99
$19.99
USD
+ tax
- Ebook in PDF format
- Diagrams and practical code examples to grasp in depth concepts
- 66 pages of pure content
- All future book updates
- License for one user
Team bundle
License for 10 or more people from
249.99
$199.99
USD
+ tax
- Everything in the solo bundle
- Multiple user license
Testimonials
Check out folks who have already read the book and what they have to say about it


Tran Minh Khang
Software Engineer, Axon Active
Can Tho, Vietnam
Meet the author

Nivek
GDE for Angular & Web Technologies
Trainer, Berater und Senior Front-End Engineer mit Schwerpunkt auf dem modernen Web. Er ist sehr erfahren in der Implementierung, Wartung und Verbesserung von Anwendungen und Kernbibliotheken für große Unternehmen.
Kevin ist ständig dabei, sein Wissen zu erweitern und zu teilen. Er unterhält mehrere Open-Source-Projekte, unterrichtet moderne Webtechnologie in Workshops, Podcasts, Videos und Artikeln. Weiter ist er ein beliebter Referent auf Konferenzen. Er schreibt für verschiedene Tech-Publikationen und war 2019 der aktivste Autor der beliebten Angular In-Depth Publikation.
58
Blog posts
2M+
Blog views
39
NPM packages
4M+
Downloaded packages
100+
Videos
15
Celebrated Champions League titles
You might also like
Explore more of our outstanding products

Angular Enterprise Architecture eBook
Learn how to architect a new or existing enterprise grade Angular application with tooling based automated architecture validation.
This will ensure that Your project stays maintainable, extendable and therefore with high delivery velocity over the whole project lifetime!

Skol
Skol is the missing IDE scheme for all JetBrains products. It brings that Northern lights feeling straight to your IDE.

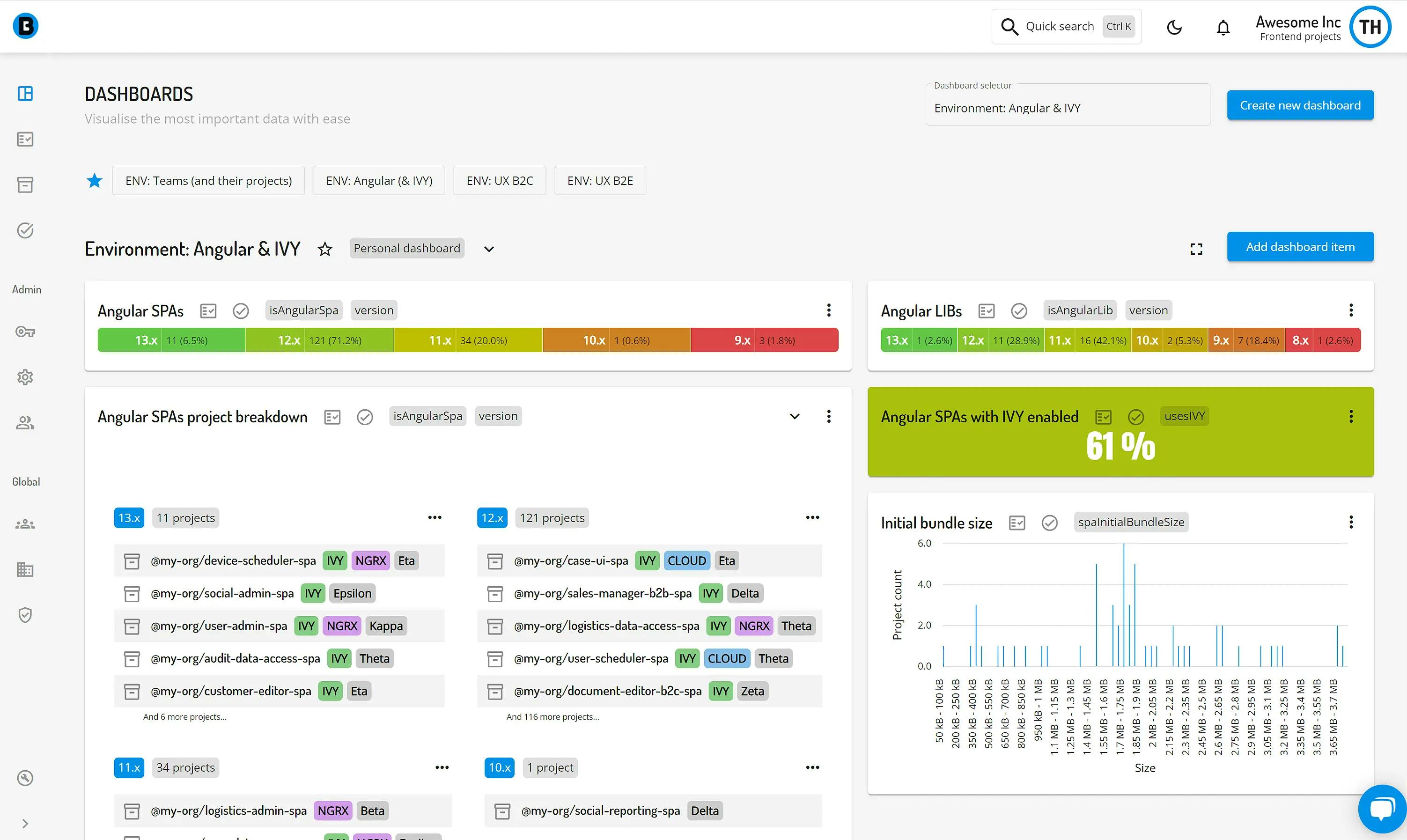
Omniboard - Enterprise Polyrepo Tooling
Omniboard is enterprise polyrepo management tool that helps you understand and evolve your codebases

ng-parsel
Parse your Angular code base to JSON - Great for displaying APIs and running custom analysis.

Angular UI components library starter
The custom Angular UI components library starter is a starter project to create, build, test, deliver and showcase your Angular component library. We collected all the best practices of building Angular libraries and put them together with state-of-the-art technologies into one epic starter kit.

Angularic Oh My Posh Theme
Angularic is a theme for Oh My Posh, a cross-shell prompt theming engine. It brings lots of infos relevant to Angular development packaged in a sleek and modern design.

Angular library starter
About Starter project to build epic Angular libraries with fully automated release setup, testing, linting, contribution guidelines, prettier, husky and more

Code tailor
Code tailor is a tool to create code snippets with syntax highlighting and export them as images.
Stärken Sie Ihr Team mit unserer umfassenden Erfahrung
Unsere Angular Experten haben viele Jahre damit verbracht, Unternehmen und Startups zu beraten, Workshops und Tutorials zu leiten und umfangreiche Open-Source-Ressourcen zu pflegen. Wir sind sehr stolz auf unsere Erfahrung im Bereich des modernen Frontends und würden uns freuen auch Ihrem Unternehmen zum Aufschwung zu verhelfen.
